レスポンシブ設定 pchidden,sphidden,sponlyの使い方
pchidden⇒PCサイズのみ非表示
sphidden⇒スマホサイズのみ非表示
pconly⇒PCサイズのみ表示
sponly⇒スマホサイズのみ表示
例:PCの時だけ改行
<br class="pconly">または<br class="sphidden">
例:スマホの時だけ改行
<br class="sponly">または<br class="pchidden">
例:スマホの時だけ間隔をあける(スペーサー)
⇓スマホの時だけ50pxのスペーサーが入っています
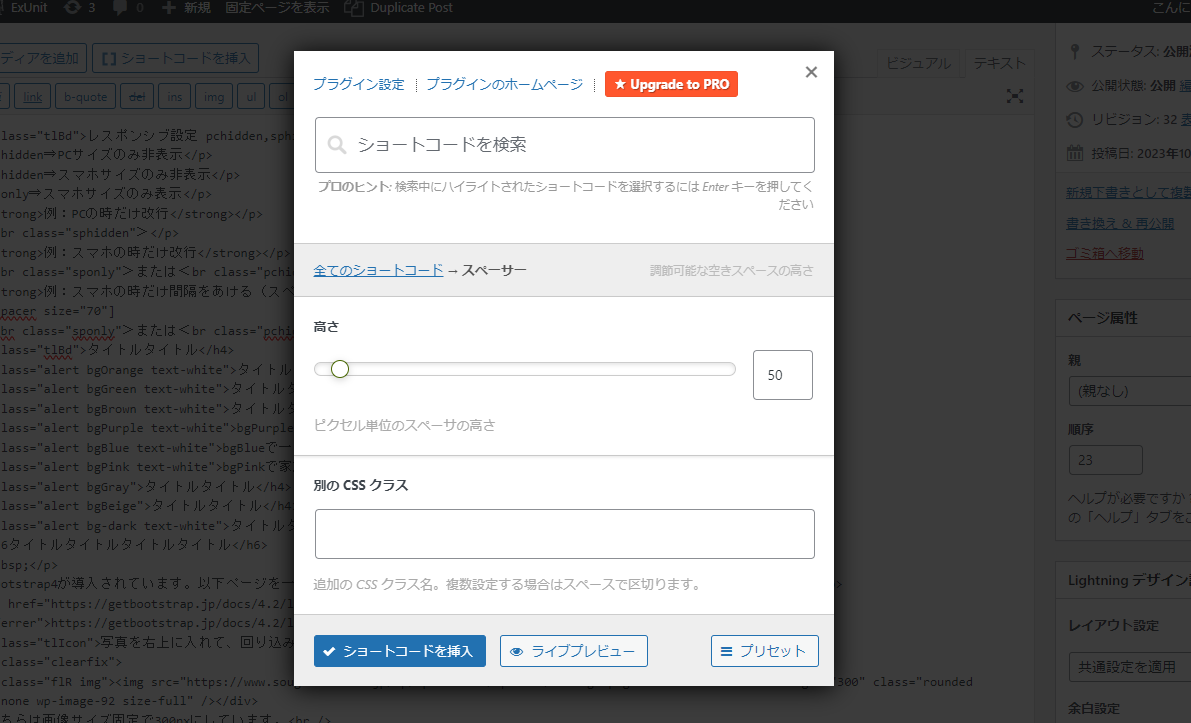
スペーサーの挿入方法
上のソースをコピーしていただくか、エディタの「ショートコードを挿入」⇒「スペーサー」で挿入できます

タイトルタイトル
タイトルタイトルタイトルタイトルタイトルタイトル
タイトルタイトルタイトルタイトルタイトルタイトル
タイトルタイトルタイトルタイトルタイトルタイトル
タイトルタイトルタイトルタイトルタイトルタイトル
タイトルタイトル
タイトルタイトル
タイトルタイトル
h6タイトルタイトルタイトルタイトル
Bootstrap4が導入されています。以下ページを一通り見ていただいてサンプルのタグをコピーすればすぐ実現できるので便利です。
https://getbootstrap.jp/docs/4.2/layout/grid/
写真を右上に入れて、回り込み

こちらは画像サイズ固定で300pxにしています。
ビジュアルエディタでテキストを改行するときは、Enterだけだと崩れてしまうので、Shift+Enterでお願いします。
imgタグに.rounded を加えると、角丸になります。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
写真を左上に入れて、回り込み

こちらは画像サイズ固定で350pxにしています。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
グリッドレイアウト

左右の幅は数値で変更できます。
この場合左側はcol-md-5、右側はcol-md-7になります。
col-md-12で100%になります。
画像はサイズに関係なくmax100%表示にしてくれます。
レスポンシブに対応しているので便利です。
上下を中央揃えにする場合は div class="row align-items-center" で囲みます。
左右ともcol-md-6で幅50%になっています。

画像をPCで幅50%中央寄せ、スマホ100%の場合は.col-md-6 .mg-autoで囲みます。(画像はフルサイズ)

リスト(プラグインShortcodes Ultimate を使用)
- このソースをコピーして内容を書き換えるか、テキストエディタの「ショートコードを挿入⇒リスト⇒右下のプリセット⇒チェックアイコン」
- または新しく自分で作成して保存できます。多数のアイコンが選べます。
- プリセット⇒丸アイコン
- テキストテキストテキストテキストテキストテキスト
- プリセット⇒矢印アイコン
- テキストテキストテキストテキストテキストテキスト
他にも「ショートコードを挿入」からできることがたくさんあるので、ライブプレビューで試してみてください
テーブル
https://getbootstrap.jp/docs/4.2/content/tables/
| 幅指定したいときは、th.w30(幅30%)などで指定可能 | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
|---|---|
| テキストテキストテキスト | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
| テキストテキストテキスト | .block を追加でスマホ時に縦レイアウトになります。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
|---|---|
| テキストテキストテキスト | テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
.table-responsive を適用すると常に水平スクロールを適用できます。
| # | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|---|
| 1 | ああああああああああああああああ | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
ボックス
.boxのデフォルトはパディング30pxです。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
.bgBeigeと組み合わせています。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
.bgGrayと組み合わせています。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
.shadowでシャドウボックスになります。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
パディング10pxの場合。pd05,pd10,pd15,pd20・・と組み合わせて変更できます。これは幅50%も組み合わせています。w10からw90まであります。
青ボタン 黄ボタン 赤ボタン グレーボタン 白ボタン 黒ボタン 枠ボタン
左側が3/1のレイアウト

左側が3/1の割合の場合
左側はcol-md-5、右側はcol-md-7にして
左側の画像を幅400px指定にして空白を設けています。
col-md-12で100%になります。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
右側が3/1でスマホで逆表示
こちらは表示を逆にした場合です。
rowに.reverseを追加すると、スマホの時 画像が先に表示されます。
右側の .col-md-5に .taRをつけて画像を右寄りにしています。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト

- 並び項目
- 並び項目
- 並び項目